Скорость загрузки сайта – очень важный показатель его работоспособности. Согласитесь, вряд ли потенциальный посетитель будет долго ждать, пока загрузится нужная ему страница. А чем быстрее загрузится сайт – тем больше времени пользователь сможет провести на ресурсе и глубже его просмотреть.
Также этот показатель интересен поисковым системам Google и Яндекс – это один из ключевых факторов ранжирования в поисковой выдаче. Плюс каждый робот поисковой машины имеет определенное время на индексацию одного сайта. И чем быстрее сайт будет ему отвечать, тем больше страниц он сможет проиндексировать за один проход. Если же сайт отвечает медленно, то робот решит, что он перегружен и покинет его.
Скорость загрузки сайта напрямую влияет на поисковую оптимизацию (SEO) и позиции сайта в результатах поисковых систем, таких как Google и Яндекс. Поисковые системы стремятся предоставлять пользователям наилучший опыт, и быстрая загрузка страниц является ключевым элементом этого опыта. Сайты с быстрой загрузкой страниц чаще получают высокие оценки от поисковых систем, что способствует улучшению их видимости. Важно отметить, что Google в своих алгоритмах учитывает скорость загрузки как один из факторов ранжирования. Это означает, что медленные сайты могут не только терять текущих посетителей из-за неудовлетворительного пользовательского опыта, но и страдать от низких позиций в поисковой выдаче, уменьшая свою видимость и потенциал привлечения новых пользователей.
Кроме того, скорость загрузки влияет на индексацию сайта поисковыми роботами. Если сайт загружается медленно, то роботы могут не успевать обходить все его страницы, что приводит к неполной индексации контента. Это особенно критично для больших сайтов с обширным количеством страниц. Поэтому оптимизация скорости загрузки является не только вопросом удобства пользователей, но и необходимостью для обеспечения полной и своевременной индексации сайта поисковыми системами. Различные исследования показывают, что сокращение времени загрузки страницы хотя бы на секунду может значительно улучшить общую производительность сайта в поисковых системах, повышая органический трафик и увеличивая конверсии.
Если Вы хотите использовать Ваш интернет-ресурс по максимуму, то Вам необходимо проанализировать, как быстро работает Ваш сайт, а затем принимать решение об оптимизации скорости загрузки.
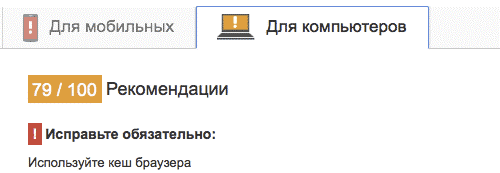
Сделать это можно с помощью ресурса Google PageSpeed Insights. В результате анализа система выдаст свою оценку скорости загрузки сайта по шкале от 0 до 100 баллов и свои рекомендации по оптимизации. Если Ваш сайт наберет 75 и выше баллов, то ресурс работает достаточно быстро. Когда значение ниже 75, есть повод обратиться к профессионалам, которые помогут его ускорить.
Работы по оптимизации скорости загрузки сайта начинаются с анализа ресурса. Затем включают в себя:
Статистика говорит сама за себя: одна потерянная секунда при загрузке Вашего сайта – это одна потерянная покупка, которая ушла к конкурентам! Вывод – оптимизируйте скорость работы Вашего сайта, чтобы Ваши реальные и потенциальные клиенты оставались Вашими!
Минимизация HTML, CSS и JavaScript является одним из основных способов ускорения загрузки веб-страниц. Минимизация заключается в удалении всех ненужных символов из кода, включая пробелы, комментарии и переносы строк. Это снижает размер файлов, которые пользовательский браузер должен загрузить и обработать, тем самым ускоряя загрузку страницы. Кроме того, минимизированный код уменьшает количество данных, передаваемых по сети, что особенно важно для пользователей с ограниченной пропускной способностью интернет-соединения или для тех, кто использует мобильный интернет.
Процесс минимизации может значительно повлиять на время загрузки, так как меньший размер файлов уменьшает время, необходимое для их скачивания. Например, уменьшение размера JavaScript файлов ускоряет их выполнение, поскольку браузеру требуется меньше времени для анализа и выполнения кода. Похожий эффект наблюдается и при оптимизации CSS: когда стили загружаются быстрее, браузер может быстрее применять их к HTML, ускоряя рендеринг страницы.
Кроме прямого уменьшения размера файлов, минимизация также улучшает общую производительность сайта за счет уменьшения количества HTTP-запросов. Объединение минимизированных файлов CSS и JavaScript в один файл каждого типа дополнительно сокращает количество запросов, которые должен выполнить браузер при загрузке страницы. Меньшее количество HTTP-запросов уменьшает нагрузку на сервер и ускоряет обработку каждого запроса, что приводит к быстрее загружаемым страницам.
Таким образом, минимизация и оптимизация загрузки ресурсов через HTML, CSS и JavaScript играют важную роль в повышении скорости загрузки сайта и улучшении пользовательского опыта. Важно регулярно пересматривать и обновлять процессы минимизации, чтобы адаптировать сайт к текущим требованиям современных веб-стандартов и пользовательских ожиданий.
Выбор хостинга оказывает значительное влияние на скорость загрузки сайта. Качественный хостинг предоставляет быстрое и стабильное соединение, которое критически важно для быстрой загрузки веб-страниц. Это обеспечивается за счет высокопроизводительных серверов и оптимального размещения данных. Более того, хостинги, использующие современные технологии хранения данных, такие как SSD, значительно ускоряют доступ к файлам сайта, что напрямую сказывается на скорости его работы. Неправильный выбор хостинга может привести к замедлению загрузки страниц, увеличению времени отклика сервера и, как следствие, ухудшению общего пользовательского опыта и позиций сайта в поисковой выдаче.
Кроме технических характеристик сервера, важно учитывать и географическое расположение хостинга. Серверы, расположенные ближе к целевой аудитории сайта, обеспечивают более быструю доставку контента, что существенно снижает задержки. Если ваша аудитория географически разбросана, стоит подумать о применении CDN (сети доставки контента), которая распределяет контент через множество серверов по всему миру. Такая структура позволяет минимизировать задержки в загрузке страниц, независимо от местоположения пользователей, что способствует повышению общей производительности сайта и улучшению взаимодействия с ним.
Для эффективного отслеживания улучшений скорости загрузки веб-сайта необходимо использовать специализированные инструменты и метрики. Один из наиболее популярных инструментов — Google PageSpeed Insights, который предоставляет не только оценку скорости загрузки вашего сайта, но и подробные советы по оптимизации. Регулярный анализ с помощью таких инструментов позволяет отслеживать, как изменения в коде, структуре или содержимом сайта влияют на его производительность. Важно проводить эти измерения не единожды, а периодически, чтобы увидеть динамику изменений и адаптировать стратегию улучшения производительности по мере необходимости.
Кроме того, использование инструментов реального времени, таких как Google Analytics, может помочь в мониторинге скорости загрузки в реальном пользовательском опыте. Google Analytics предлагает отчеты, которые показывают среднее время загрузки страниц, время загрузки до первого байта и другие важные показатели. Эти данные помогают понять, насколько хорошо сайт работает для конечных пользователей, и выявить страницы или элементы, требующие дополнительной оптимизации. На основе этой информации можно принимать обоснованные решения о том, какие изменения будут наиболее эффективны для улучшения производительности сайта.
Все эти меры важно учитывать при создании веб-сайта. Они позволяют уменьшить размер файлов, которые загружаются на веб-страницу, и ускорить время загрузки страницы. Однако, следует помнить, что минимизация может оказать влияние на читаемость кода, поэтому нужно находить баланс между оптимизацией и понятностью кода.

Google PageSpeed Insights является одним из наиболее авторитетных и доступных инструментов для анализа скорости загрузки веб-сайтов. Этот сервис позволяет пользователям ввести URL интересующей их страницы, после чего он анализирует её как с точки зрения десктопных, так и мобильных версий. Инструмент выдает оценки скорости загрузки на шкале от 0 до 100, где более высокие значения свидетельствуют о лучшей производительности. Результаты, полученные от Google PageSpeed Insights, не только помогают понять текущее состояние скорости сайта, но и предоставляют конкретные рекомендации по её улучшению.
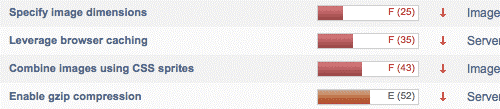
Особенностью Google PageSpeed Insights является его способность выявлять проблемы, которые могут замедлять загрузку страницы, такие как неоптимизированные изображения, избыточный JavaScript или CSS, блокирующий отображение. После проведения анализа пользователи получают подробный список советов по улучшению каждого аспекта загрузки страницы. Например, инструмент может предложить уменьшить размер изображений или применить ленивую загрузку (lazy loading), чтобы сократить начальное время загрузки и ускорить восприятие страницы пользователем. Такие рекомендации особенно ценны для разработчиков и владельцев сайтов, стремящихся оптимизировать свои ресурсы для лучшего ранжирования в поисковых системах и улучшения пользовательского опыта.
Pingdom Tools является ещё одним популярным инструментом для анализа скорости загрузки сайтов. Этот инструмент оценивает не только общее время загрузки страницы, но и предоставляет детализированную информацию о каждом элементе на странице, включая CSS-файлы, JavaScript, изображения и другие медиа-ресурсы. Пользователи могут видеть, сколько времени занимает загрузка каждого элемента, что помогает выявить наиболее медленные части страницы. Pingdom Tools предоставляет данные о времени загрузки, размере страницы и общем количестве запросов, что делает его инструментом не только для оптимизации, но и для стратегического планирования улучшений производительности.
Для удобства пользователей, Pingdom Tools предлагает возможность выбора различных географических локаций для тестирования, что позволяет анализировать скорость загрузки сайта из разных частей мира. Это особенно полезно для международных сайтов, стремящихся предоставить высококачественный пользовательский опыт по всему миру. Результаты тестов представляются в виде удобных графиков и диаграмм, которые можно использовать для демонстрации изменений производительности сайта перед стейкхолдерами или в рамках отчетности по проектам по оптимизации. Pingdom также предоставляет исторические данные, что позволяет отслеживать улучшения производительности сайта со временем и оценивать эффективность проведенных изменений.

WhichLoadFaster представляет собой уникальный инструмент, который позволяет пользователю сравнить скорость загрузки двух сайтов одновременно. Это особенно полезно при анализе конкурентных преимуществ в плане скорости загрузки и для демонстрации влияния оптимизации на производительность сайта. Пользователи могут ввести URL двух различных сайтов, после чего инструмент загружает оба сайта в параллельных окнах, чтобы можно было наблюдать, какой из них загружается быстрее. Это визуальное сравнение не только наглядно, но и позволяет быстро оценить эффективность внесенных изменений в контексте реальной конкуренции.
Кроме того, WhichLoadFaster может использоваться как инструмент для проведения простых тестов перед внедрением изменений на продакшн-сайте. Путем сравнения версий сайта до и после оптимизации, разработчики могут получить ценную обратную связь о том, как изменения повлияли на скорость загрузки. Хотя этот инструмент не предоставляет подробных технических данных или рекомендаций по улучшению, его простота и наглядность делают его идеальным выбором для быстрых проверок и демонстрации преимуществ оптимизации перед клиентами или внутренними командами.

Web Page Performance Test является одним из наиболее подробных инструментов для анализа производительности веб-сайтов. Он позволяет проводить тесты из различных местоположений по всему миру, что предоставляет ценные данные о том, как сайт загружается для пользователей в разных географических регионах. При проведении теста, Web Page Performance Test делает несколько проходов для загрузки сайта, чтобы устранить случайные колебания в скорости соединения и обеспечить точность результатов. После завершения теста пользователь получает подробный отчет, который включает в себя время загрузки страницы, количество выполненных запросов и объем переданных данных, а также детальный анализ каждого элемента на странице.
Этот инструмент также выделяется своей возможностью визуализации процесса загрузки страницы посредством скриншотов, которые делаются на каждом этапе загрузки. Это позволяет пользователям не только видеть статистические данные, но и наблюдать, как именно страница отображается в процессе загрузки в различные моменты времени. Такая функция особенно полезна для определения, какие элементы страницы загружаются первыми и какие могут вызывать задержки. Подробные логи запросов и ответов сервера, которые предоставляет Web Page Performance Test, дают разработчикам возможность точно определить узкие места в производительности сайта и оптимизировать их соответствующим образом.

GTmetrix является одним из наиболее популярных инструментов для анализа производительности веб-страниц. Он комбинирует силу нескольких инструментов, включая Google PageSpeed Insights и YSlow, для предоставления всестороннего анализа скорости загрузки страниц. Пользователи могут ввести URL своего сайта, и GTmetrix проведет тщательный анализ, выдавая оценки по множеству параметров, отражающих как скорость загрузки, так и общую оптимизацию. Помимо численной оценки, инструмент также предлагает визуальные карты загрузки, которые показывают, как различные элементы страницы загружаются во времени. Это дает представление о том, какие элементы вносят наибольший вклад в задержки загрузки.
Ключевым преимуществом GTmetrix является его способность предоставлять подробные рекомендации по оптимизации. Например, если инструмент обнаруживает, что изображения на сайте не оптимизированы, он не только укажет на эту проблему, но и предложит конкретные шаги для ее решения, такие как сжатие изображений или использование современных форматов изображений, которые могут улучшить время загрузки. Эти рекомендации делаются на основе текущего анализа сайта и могут быть прямо интегрированы в процесс разработки для улучшения производительности. GTmetrix также предлагает возможность отслеживания изменений в производительности сайта с течением времени, что позволяет разработчикам и владельцам сайтов оценивать эффективность внедренных изменений и стратегически планировать дальнейшие улучшения.

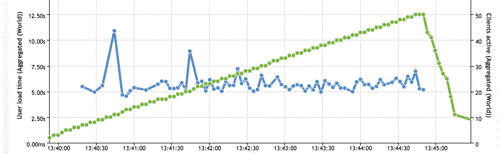
Load Impact представляет собой мощный инструмент для тестирования производительности веб-сайтов под различными нагрузками, что позволяет оценить, как сайт будет справляться с большим количеством пользователей одновременно. Это особенно важно для сайтов, которые ожидают высокий трафик в определенные периоды, например, во время рекламных кампаний или распродаж. Load Impact автоматически генерирует трафик к сайту, имитируя действия множества пользователей, чтобы проверить, как быстро сайт загружается и функционирует при различных уровнях нагрузки. Инструмент предоставляет графики и отчеты, которые показывают изменения во времени отклика сайта и другие ключевые показатели производительности в реальном времени.
Преимущество использования Load Impact заключается в его способности предоставлять подробные сценарии использования, которые можно настроить для имитации различных пользовательских поведений и паттернов трафика. Это дает разработчикам и системным администраторам возможность тщательно проверить, как изменения в инфраструктуре или коде влияют на скорость и стабильность сайта под нагрузкой. Данный инструмент также помогает идентифицировать узкие места в производительности, которые могут не быть очевидны при стандартных тестах скорости загрузки. Оценка результатов позволяет определить необходимые улучшения инфраструктуры или оптимизации кода, чтобы обеспечить лучшую производительность сайта даже в пиковые периоды использования.

Monitis Tools предлагает комплексный подход к мониторингу веб-сайтов, предоставляя пользователям глобальный анализ скорости загрузки страниц с серверов, расположенных в разных частях мира. Это позволяет владельцам сайтов понять, как их ресурсы функционируют для пользователей из различных регионов. Такой подход крайне важен для международных компаний, стремящихся предоставить высококачественный пользовательский опыт независимо от географического положения клиента. Инструмент позволяет увидеть, насколько быстро загружается сайт, и выявить потенциальные проблемы с производительностью, которые могут быть связаны с определенными локациями.
Дополнительно, Monitis Tools обеспечивает непрерывный мониторинг и отправку оповещений при обнаружении проблем с производительностью сайта. Это позволяет оперативно реагировать на инциденты, которые могут негативно сказаться на доступности или скорости загрузки страниц. Оповещения могут быть настроены для отправки сообщений через электронную почту или SMS, что особенно важно для IT-отделов и веб-администраторов, нуждающихся в быстром доступе к информации о состоянии сайта. Благодаря такому подходу компании могут предотвратить потерю трафика и доходов из-за технических проблем, улучшая общую удовлетворенность пользователей и их взаимодействие с сайтом.

SiteSpeed.me является эффективным инструментом для быстрого анализа скорости загрузки веб-сайтов с различных серверов по всему миру. Это позволяет веб-разработчикам и владельцам сайтов получить представление о том, как их ресурс отображается и функционирует из разных географических точек. Пользователи могут выбрать сервер, с которого хотят отправить запрос, и SiteSpeed.me выполнит анализ, показывая время загрузки и другие важные метрики производительности. Такой подход помогает определить, могут ли географическое расположение серверов и сетевая инфраструктура влиять на скорость загрузки, что критически важно для международных веб-платформ, стремящихся обеспечить оптимальную скорость доступа для пользователей из разных стран.
Кроме того, SiteSpeed.me предлагает простой и понятный интерфейс, который делает этот инструмент доступным даже для тех, кто не обладает глубокими техническими знаниями в области веб-разработки. После тестирования сайта инструмент дает подробный отчет, который включает не только времена загрузки, но и рекомендации по оптимизации. Эти советы могут касаться сжатия ресурсов, улучшения ответов сервера или модификации способов доставки контента. Важно, что SiteSpeed.me помогает выявлять не только общие, но и специфические проблемы загрузки, что позволяет разработчикам проводить целенаправленные оптимизации для улучшения производительности сайта.

PR-CY представляет собой удобный инструмент для массового анализа скорости загрузки веб-сайтов, что особенно полезно для владельцев нескольких сайтов или для тех, кто проводит конкурентный анализ. Пользователи могут одновременно ввести до десяти URL-адресов, что позволяет сравнивать производительность различных сайтов в реальном времени. Это значительно ускоряет процесс анализа, делая его более эффективным и менее трудоемким. Инструмент автоматически проводит тесты и предоставляет детальные отчеты о времени загрузки и объеме страниц, что помогает определить, какие сайты требуют оптимизации для улучшения их производительности.
Кроме того, PR-CY предлагает разнообразные аналитические инструменты, которые могут быть использованы для глубокого изучения причин замедления загрузки страниц. По результатам тестирования инструмент предлагает практические рекомендации, которые включают советы по улучшению структуры страниц, оптимизации ресурсов и сокращению времени ответа сервера. Эти данные и рекомендации делают PR-CY ценным ресурсом для оптимизации сайтов с целью улучшения пользовательского опыта и повышения эффективности SEO.

WebPage Analyzer — это инструмент, который предоставляет важные сведения о скорости загрузки сайта и основной информации страницы. Он анализирует элементы, такие как изображения, скрипты и стили, указывая на потенциальные проблемы, которые могут замедлять загрузку. В процессе анализа, WebPage Analyzer вычисляет общее время загрузки, размер страницы и количество запросов, что позволяет владельцам сайтов и разработчикам получить четкое представление о текущем состоянии производительности их веб-ресурсов. Такая информация критически важна для идентификации элементов, требующих оптимизации, таких как неоптимизированные изображения или избыточный JavaScript.
Кроме того, WebPage Analyzer предоставляет рекомендации по улучшению скорости загрузки страницы. Эти предложения могут включать советы по минимизации кода, оптимизации изображений и использованию асинхронной загрузки скриптов. Инструмент также помогает определить, какие файлы CSS и JavaScript могут быть объединены, чтобы сократить количество HTTP-запросов, что улучшит время отклика сервера. Применение этих рекомендаций не только улучшает пользовательский опыт за счет сокращения времени загрузки, но и может положительно сказаться на SEO, так как скорость загрузки является одним из факторов ранжирования поисковых систем.
В комментариях к данной статье вы можете поделиться, какими инструментами пользуетесь вы, если мы их не указали или же вы считаете, что их стоит указать в ней.
Укажите тематику вашего бизнеса и мы пришлем вам кейсы в ближайшее время