Один из самых полезных инструментов для разработчиков в Chrome DevTools — это Network. Он позволяет анализировать сетевой трафик, который создают сайты. Network является мощным инструментом, который помогает вам понять, как работает ваш сайт, оптимизировать его и улучшить производительность. В этой статье мы рассмотрим, как эффективно использовать Network в Chrome DevTools.
Основные вкладки и панели в Network
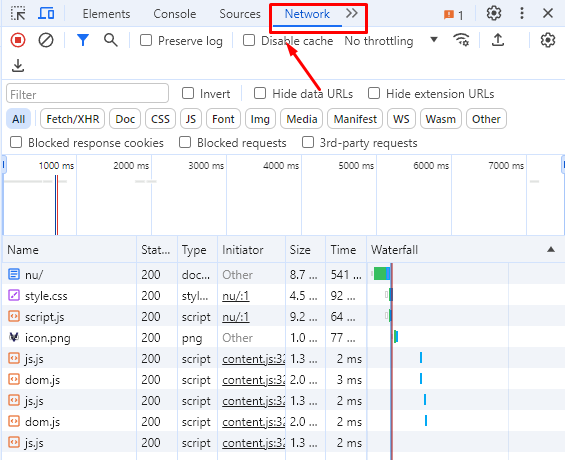
Главная панель отображает список всех сетевых запросов в хронологическом порядке, в котором они были сделаны. Эта таблица содержит столбцы, такие как Name (имя ресурса), Status (HTTP-статус код), Type (тип ресурса), Initiator (инициатор запроса), Size (размер ответа) и Time (время загрузки). Каждый столбец предоставляет важные сведения о каждом запросе, что позволяет быстро оценить, какие ресурсы требуют больше всего времени для загрузки или какие из них возвращают ошибки.
- Name (имя ресурса)
- Status (HTTP-статус код)
- Type (тип ресурса)
- Initiator (инициатор запроса)
- Size (размер ответа)
- Time (время загрузки)
- Headers
- Preview
Помимо основной таблицы запросов, существует ряд дополнительных вкладок и инструментов, расположенных в нижней части панели Network. Например, вкладка «Headers» позволяет просмотреть заголовки запроса и ответа, что необходимо для понимания деталей передачи данных между клиентом и сервером. Вкладка «Preview» предоставляет предварительный просмотр данных, полученных в ответе, например, содержимое JSON или HTML. Вкладка «Response» позволяет просмотреть тело ответа в исходном виде, что особенно полезно при отладке API или динамических веб-страниц.
Открытие Network
Для того чтобы начать использовать Network, нужно открыть Chrome DevTools и перейти на вкладку Network. Чтобы открыть Chrome DevTools, нужно нажать на клавишу F12 на клавиатуре или щелкнуть правой кнопкой мыши и выбрать «Инспектировать элемент». После этого вы перейдете на вкладку DevTools, где нужно выбрать вкладку Network. Также есть сочетание клавиш Ctrl+Shift+I (для Windows/Linux) и Cmd+Option+I (для macOS). Альтернативный способ — щелкнуть правой кнопкой мыши по любому элементу на веб-странице и выбрать из контекстного меню пункт «Инспектировать» (Inspect). Это действие также откроет DevTools, автоматически выделив элемент, по которому был выполнен клик.

После того как Chrome DevTools открыт, необходимо перейти на вкладку Network. Это можно сделать, кликнув по соответствующему заголовку в верхней панели инструментов. Если вкладка Network не видна сразу, возможно, она скрыта в дополнительном меню, которое можно открыть, кликнув на иконку с тремя точками на крайней правой стороне панели. Вкладка Network представляет собой мощный инструмент для анализа HTTP-запросов и ответов, которые происходят в реальном времени при взаимодействии с веб-страницей. Здесь вы можете наблюдать загрузку каждого ресурса, что позволяет глубоко понять, как загружаются и взаимодействуют компоненты сайта.
Использование фильтров
Network показывает все запросы, которые создает ваш сайт. Он также позволяет фильтровать запросы, чтобы вы могли увидеть только те, которые вам нужны. Например, вы можете фильтровать запросы по типу — картинки, скрипты, стили, запросы на сервер и т.д. Это поможет вам более точно анализировать трафик и улучшать производительность сайта.
Анализ запросов
Network также позволяет анализировать каждый запрос, который создает ваш сайт. Вы можете увидеть заголовки запросов, параметры, ответы, время выполнения запроса и многое другое. Это поможет вам понять, как работает ваш сайт, и оптимизировать его для более быстрой загрузки.

Кроме того, Chrome DevTools предлагает возможность просмотра содержимого ответов сервера. Например, для запросов, возвращающих данные в форматах JSON или HTML, можно просмотреть структурированный превью ответа. Это особенно полезно при работе с REST API или при отладке веб-страниц, содержащих динамически загружаемый контент. Детальный анализ ответов позволяет разработчикам понять, какие данные возвращаются сервером и как они могут быть использованы или оптимизированы для улучшения производительности приложения. Этот глубокий уровень прозрачности в вопросах сетевой активности делает Network незаменимым инструментом для любого фронтенд-разработчика.
Использование инструментов в Network
Network также предоставляет множество инструментов, которые помогут вам более точно анализировать трафик. Например, вы можете использовать инструменты для определения проблем с производительностью, такие как определение медленных запросов, источников загрузки и т.д. Вы также можете использовать инструменты для симуляции медленных сетей, чтобы увидеть, как ваш сайт будет работать на медленных соединениях.
Использование снимков
Network также предоставляет возможность создавать снимки запросов. Снимок позволяет сохранить состояние сетевого трафика, чтобы вы могли анализировать его позже. Например, вы можете создать снимок запросов перед изменением кода на сайте и затем сравнить их с трафиком после внесения изменений. Это поможет вам понять, как ваши изменения повлияли на производительность сайта.
Использование снимков сетевого трафика облегчает разработчикам задачу оптимизации производительности, поскольку позволяет точно сравнивать поведение веб-приложения в разное время или при разных условиях. Например, можно создать снимок до внесения изменений в код и один после, чтобы оценить, как эти изменения повлияли на сетевую активность. Также снимки могут быть полезны при тестировании веб-приложений на предмет соблюдения стандартов безопасности и конфиденциальности, позволяя проверить, не отправляются ли чувствительные данные без шифрования или не подгружаются ли ненадежные ресурсы из внешних источников.
Оптимизация производительности сайта
Network — это отличный инструмент для оптимизации производительности вашего сайта. Вы можете использовать его, чтобы увидеть, какие запросы занимают больше всего времени, и оптимизировать их. Вы можете также использовать инструменты для симуляции медленных сетей, чтобы увидеть, как ваш сайт работает на медленных соединениях. Это поможет вам оптимизировать ваш сайт для быстрой загрузки на всех устройствах и соединениях.

Важный аспект оптимизации — уменьшение размера ресурсов, которые необходимо загрузить. Использование сжатия файлов, такого как GZIP, может значительно уменьшить объем данных, передаваемых через сеть. Для изображений следует использовать форматы, оптимизированные для веба, такие как JPEG для фотографий и PNG для графики с прозрачностью, а также рассмотреть возможность применения современных форматов, таких как WebP, которые обеспечивают еще большее сжатие при сохранении качества. Chrome DevTools позволяет не только увидеть, какие файлы занимают больше всего времени при загрузке, но и предоставляет информацию о том, какие файлы можно сжать, что значительно улучшит время загрузки страницы.
Интеграция Network с другими инструментами DevTools
Инструмент Network в Chrome DevTools не работает в изоляции; он эффективно интегрируется с другими инструментами в DevTools для предоставления более глубокого анализа и улучшения производительности веб-приложений. Один из ключевых инструментов, с которым Network тесно взаимодействует, — это вкладка Performance. Эта вкладка позволяет записывать сеансы взаимодействия пользователя с веб-страницей, включая загрузку страницы, и предоставляет подробный временной график событий, включая сетевые запросы. Использование Network в сочетании с Performance дает возможность не только увидеть, когда был сделан каждый запрос, но и как он влияет на общее время загрузки страницы и восприятие производительности пользователем.

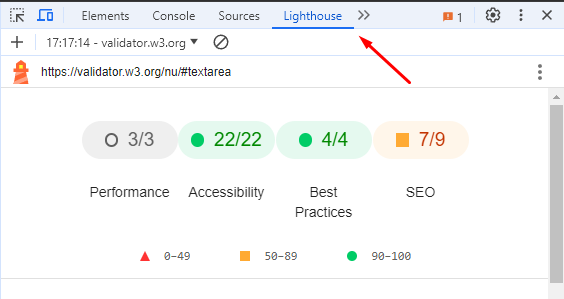
Кроме того, инструмент Lighthouse, который также входит в состав DevTools, предоставляет автоматизированный аудит веб-страниц на предмет производительности, доступности, применения лучших практик и SEO. Network может быть использован вместе с Lighthouse для точной диагностики проблем, выявленных во время аудита. Например, если Lighthouse указывает на то, что определенные ресурсы мешают быстрой загрузке, можно вернуться к Network, чтобы точно увидеть, какие запросы замедляют загрузку, и определить, как их можно оптимизировать, будь то через изменение порядка загрузки, удаление ненужных ресурсов или изменение способа их подгрузки. Это совместное использование инструментов делает DevTools мощной средой для комплексной оптимизации веб-приложений.
Заключение
Network в Chrome DevTools — это мощный инструмент, который поможет вам понять, как работает ваш сайт, и оптимизировать его для более быстрой загрузки. Он предоставляет множество инструментов для анализа сетевого трафика и оптимизации производительности сайта. Используйте этот инструмент для улучшения производительности вашего сайта и создания более эффективного веб-приложения.
- 6 мин
- 3376
- 56


